

Note that you should avoid combining two fonts that are from the same category. Typically sans serif fonts are used for headings while serif fonts are used for body text.
Serif and sans serif fonts can be used together to create contrast within text. Sans serif means without serifs, therefore sans serif fonts do not have these decorative additions. Serifs are the ornamental strokes at the end of the letters, which all serif fonts have. The two main categories of font are serif and sans serif. Structure, using serif or sans serif fonts, can also differentiate text and will be discussed in the next section. Direction refers to adding space between letters to make text stand out. You can also boldface to dramatize the weight of the text or italicize to accent the text. The goal is to make “Creator” stand out as the most important word in the sentence. By increasing the font size and changing the text color, you can highlight certain words or information that you want to stand out. The text on the next page is taken from The United States Declaration of Independence and demonstrates some type contrasting techniques. Fonts should be identical or very different. In the same manner two serif fonts side by side will look like a mistake. The combination looks like a mistake-as though part of the outfit had faded in the wash. Think of wearing an outfit that has two different shades of red that are very similar but different. For example, never use two different serif fonts on the same page. In a conflicting layout the type is very similar but different. The effect is disturbing to the eye, as though an error has taken place. The one type of layout that you must avoid is a conflicting layout A layout in which type is very similar but different. For example, a business plan prepared for a bank should have less contrast than the layout of this text book. However, tailor the contrast to suit the audience and the occasion for the document. For most other documents, use a contrasting style to make your documents really pop. In type design, a layout showing affinity is best for formal documents, such as wedding and graduation invitations.

For example, a person wearing a dark suit with a dark tie would be wearing an outfit that shows affinity. The overall effect is pleasing, though not particularly remarkable. Layouts demonstrating affinity show subtle variations in color or brightness. The opposite of contrast is affinity The opposite of contrast. Williams’ book, The Non-Designers Design Book discusses design principles for the novice designer. Our examples will follow the conventions Robin Williams sets out in her book. For example, when you wear clothes of contrasting colors, such as red on navy blue, the outfit can be quite eye catching. Contrasting layouts create visual interest and energy. When working with type, aim for a contrasting layout. This is an essential reference used even in graphic design programs. Robin Williams Robin Williams is the author of the Non-Designer’s Design Book.
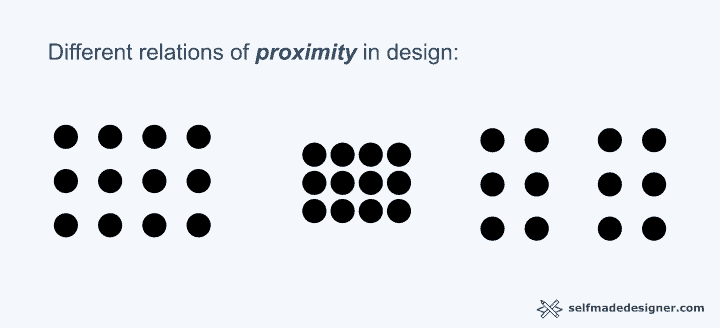
PROXIMITY DESIGN INFOGRAPHIC HOW TO
You will also be able to give guidance to others on how to improve the look of their deliverables. Others will value your work as professional, polished and communicative.

Realizing that goal will also help make you a valuable contributor in the workforce. Our goal is to make your work indistinguishable from the work that appears in publications such as the New York Times and the Wall Street Journal.
PROXIMITY DESIGN INFOGRAPHIC PROFESSIONAL
The principles of graphic design, ad design, and type design will be repeated throughout the text when designing the following deliverables:Įverything that you design in this course will have a professional feel to it. Unless you have been trained in graphic design, it would most likely be hard for you to vocalize what it is about a layout that appeals to you. Some have caught your eye and some have not. For years, you have looked at magazine layouts, ads, banners, flyers, etc. You will learn to see the world in a new way. Those principles are contrast, repetition, alignment, and proximity (C.R.A.P.). However, there are some survivor principles of graphic design laid out by Robin Williams. We don’t pretend that you will become a master of graphic design after just one chapter. How much graphic design do you need in business? Considering the heavy emphasis that is currently placed on “the look” of deliverables, the answer might be a lot.


 0 kommentar(er)
0 kommentar(er)
